Figma to WordPress conversion manually using Elementor

There are many methods given on the internet for Figma to WordPress or converting Figma design to WordPress. Trust me, NON of these work for your template. Because, every template has its own styles and CSS, pros and cons. That’s why all other methods do not work instead of manual conversion.
There are plugins just like FIGNEL for WordPress to Figma conversion, but it only works for a few templates, not for all.
Complete Video Tutorial on how to convert Figma template to WordPress
Figma also provides a prebuilt plugin, but it also does not work for all templates.
The custom CSS code shown in this Video can be copied from the below link.
Steps to Convert Figma Template to WordPress
There are simple steps to convert the Figma template to WordPress or the Figma template to Elementor design.
Install WordPress and Required Plugins
First of all, you need to install WordPress in your hosting account and domain. Because without installing WordPress it’s not gonna work for us.
You can watch this video tutorial on how to install WordPress.
Required Plugins to install
There are a few plugins that we need to install. 2 Plugins are free and 1 is paid.
- Elementor Page Builder | Free
- Essential Addons for Elementor | Free
- Elementor Pro | Paid Plugin
You need to install these plugins carefully and start converting your design.
Copy figma styles, fonts, colors
You need to copy your Figma design Default colors, font families, sizes, and layout into a text document that we can use in Elementor site settings.
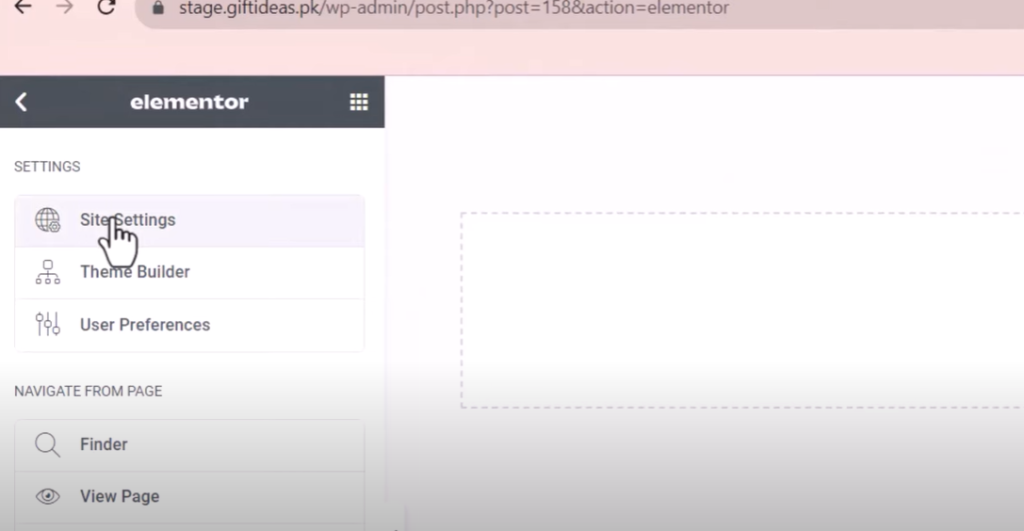
Add all Settings colors and fonts into Elementor site settings

Now you need to do site settings and match them with your Figma design. If in Figma design H1 is 42 pixels, set H1 in Elementor site settings 42. Just like that, you need to do for paragraphs and add proper font families to every text matched with your Figma template.
Start Designing your page
Now you need to start designing your page. As entire given above tutorial, we have given complete instructions to design a page with Elementor and add all kinds of required widgets.
Hire a figma to WordPress convert designer
If you can’t make a wordpress stunning design or you can’t convert your design into an actual website, you can hire a WordPress to Figma designer for your help.
You can contact us to get your website done by our designers or by me.
Hire a WordPress designer via the Freelance platform
There are lots of platforms like Fiverr, and Upwork where you can find a better designer for your website. All kinds of designers with different price ranges you can find there.